I first became a vegetarian in 2006. I was just 14 years old then. I remember occasionally finding a vegan recipe online, but there wasn’t much. (I also remember when my local health food store had only 3 brands of cheese alternatives, and I ate them, completely unaware that they still contained milk protein.) It was actually social media that helped me transition to veganism when I was 20 since I saw more examples of what I could eat and how to easily prepare vegan meals as a stressed-out and broke college student. Blogs and social media have really become amazing opportunities for people to share information and help spread the vegan message.
The Internet has revolutionized the accessibility of information for people with different needs and abilities, as well. For example, before the Internet, if a person with blindness wanted to access a book, they needed someone to read it to them. Now, computers have screen readers to read aloud information so people with varying degrees of vision can use the computer and have more independence. But with all these new advances in technology, is your message accessible? While the technology is amazing, the information needs to be put online in a way so that it is accessible. There are some small steps you can include in your online presence to be more inclusive to people with varying abilities.

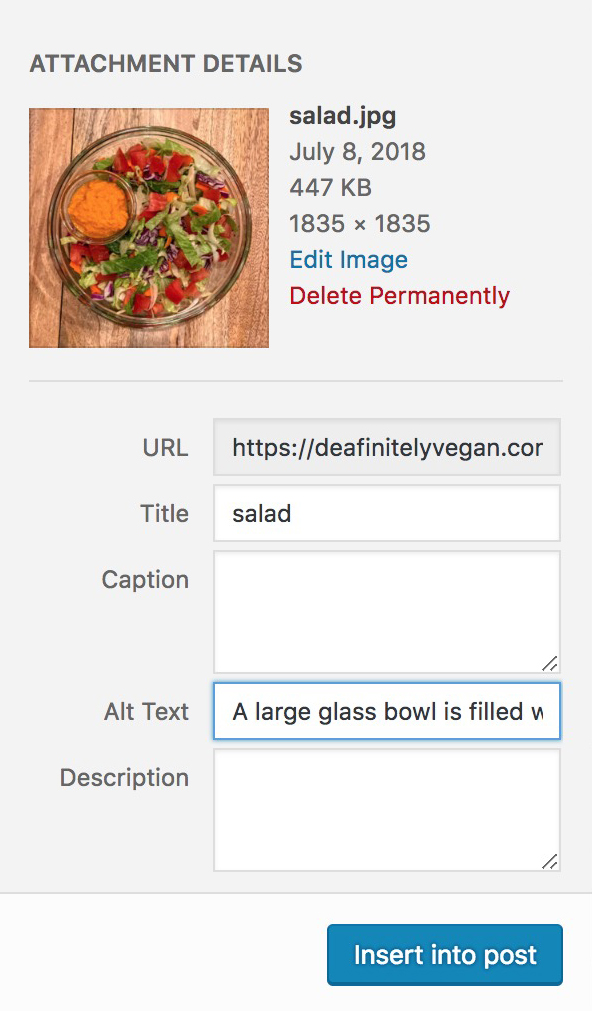
If you have a blog, I’m sure you’ve seen an alt tag section when you go to upload an image, or if you are tech savvy, you can add an alt tag to your code easily (https://www.w3schools.com/tags/att_img_alt.asp). If there is an image on a website, a screen reader cannot explain what the image is to the user. It will simply say “image” and skip over to the next line. An alt tag is a brief description of the image and it remains hidden in the code, but screen readers will read that description aloud, so users know what is on the page. It is also a growing trend on Instagram to write out an image description after your main message for screen readers.
Links
Another thing about screen readers: they have a functionality to read off all the links that currently exist on a page since the user cannot see the navigation. This is handy, except when content creators name their links “click here.” This offers no clarity about where they will go. It is a great practice to add a little more detail such as “Click here for my salsa recipe.” Or you could simply make the link part of the sentence and just link.
Color Coding
 Color coding is mostly used when sharing information, such as in charts or graphs. For those with color blindness, this information is lost. If you are creating some form of an infographic, adding labels, icons or a pattern are all ways to make sure that information is not color dependent. Links, usually by default. have an underline, but the same problem appears when someone wants to remove the underline and only have the link be blue. Then the link can be missed by someone who does not see color.
Color coding is mostly used when sharing information, such as in charts or graphs. For those with color blindness, this information is lost. If you are creating some form of an infographic, adding labels, icons or a pattern are all ways to make sure that information is not color dependent. Links, usually by default. have an underline, but the same problem appears when someone wants to remove the underline and only have the link be blue. Then the link can be missed by someone who does not see color.
Closed Captions

Adding closed captions is usually where I get the most resistance. As a hard of hearing individual, though, I struggle to remain unbiased. Youtube, Instagram stories, and Snapchat have become big platforms for sharing the vegan message. You can create captions yourself, but there are services that will create them for you or websites where you can ask volunteers to create them, but auto captions are not an option (they are highly inaccurate). And there is a population of Deaf vegans! The NJ VegFest announced all speakers will now have American Sign Language Interpreters because there was a demand. Captions aren’t just for the deaf and hard of hearing, though. Many others find them helpful, such as people who have trouble with auditory processing, other learning disabilities, English as a second language, and more. It is also a growing trend to caption Instagram stories.
I know some of these can seem daunting, but they make a huge difference. We are creating our content out of love and compassion. So many people want to go vegan and don’t know how or don’t have access to this information. I believe veganism can be inclusive for everyone because we became vegan out of compassion. Whether that started for the animals, ourselves, or the planet, it is all love and compassion.
 Alyssa Miller is a designer and MSV Coach and Educator. She is half deaf and attended hearing schools until college, where she got her B.F.A. in Graphic Design at the Rochester Institute of Technology, as a part of the National Technical Institute for the Deaf. Alyssa is constantly looking for ways to combine her passions and is currently volunteering as a designer for Living with Harmony Animal Sanctuary. She is also passionate about food and looking forward to sharing recipes at VegFests and her new blog!
Alyssa Miller is a designer and MSV Coach and Educator. She is half deaf and attended hearing schools until college, where she got her B.F.A. in Graphic Design at the Rochester Institute of Technology, as a part of the National Technical Institute for the Deaf. Alyssa is constantly looking for ways to combine her passions and is currently volunteering as a designer for Living with Harmony Animal Sanctuary. She is also passionate about food and looking forward to sharing recipes at VegFests and her new blog!
http://www.deafinitelyvegan.com/
http://www.instagram.com/deafinitelyvegan


Accessible design helps everyone! Although I am not hard of hearing, I frequently use closed captions, especially at work where my computer speakers are turned off, as well as at home when I don’t want to disturb others (I hate earbuds).
I am blind and very grateful to see this blog post! When I wanted to read Victoria’s book, she sent it to me in a Word document. I hope both of you keep up the great work sharing a compassionate and helpful lifestyle. Thank you!
Such an important message, Alyssa! Thank you for sharing this. It is motivating and enlightening. You are so right – we need to be more inclusive and make room for greater accessibility. Our messages are built upon a foundation of kindness and love – its’ goodness is diminished greatly if they are not accessible to everyone. Keep up your impassioned, sacred work, Alyssa!!!